以前、Blazorの記事を投稿しましたが、BlazorからBootStrapを使えるBlazorStrapがあるようですね。
Browser+Razorから命名されたBlazorだけにいろんなものが足されてしまいますね。
環境
- .NET Core 2.1
- Visual Studio 2017
- BlazorStrap v0.7.1
dotnet new -i Microsoft.AspNetCore.Blazor.Templates
dotnet new blazorhosted -n {プロジェクト名}
実装
BootStrap.cssの更新
BootStrap.cssは4.1に置き換えることと指定されていますので4.0の場合は4.1以上に更新します。

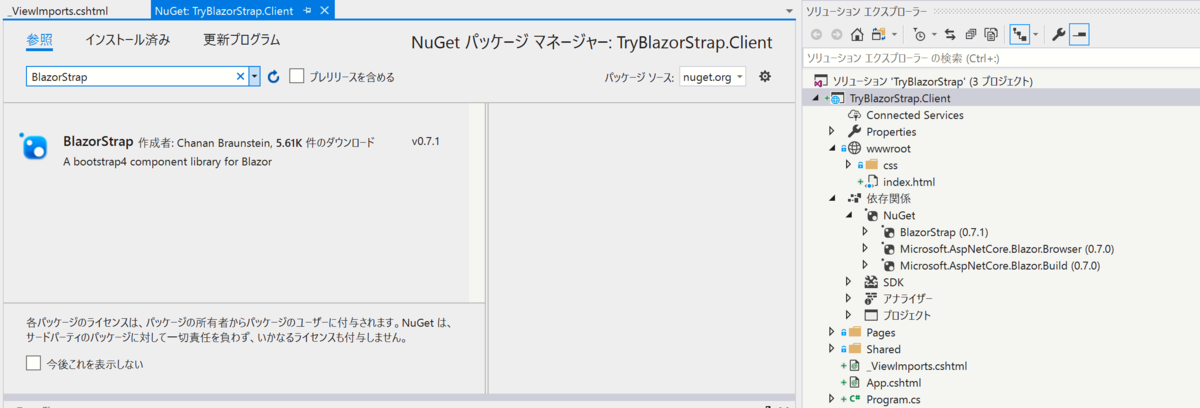
BlazorStrapの追加
Server,Client,Sharedと3つのプロジェクトが生成されますが、ClientのプロジェクトにBlazorStrapを追加します。

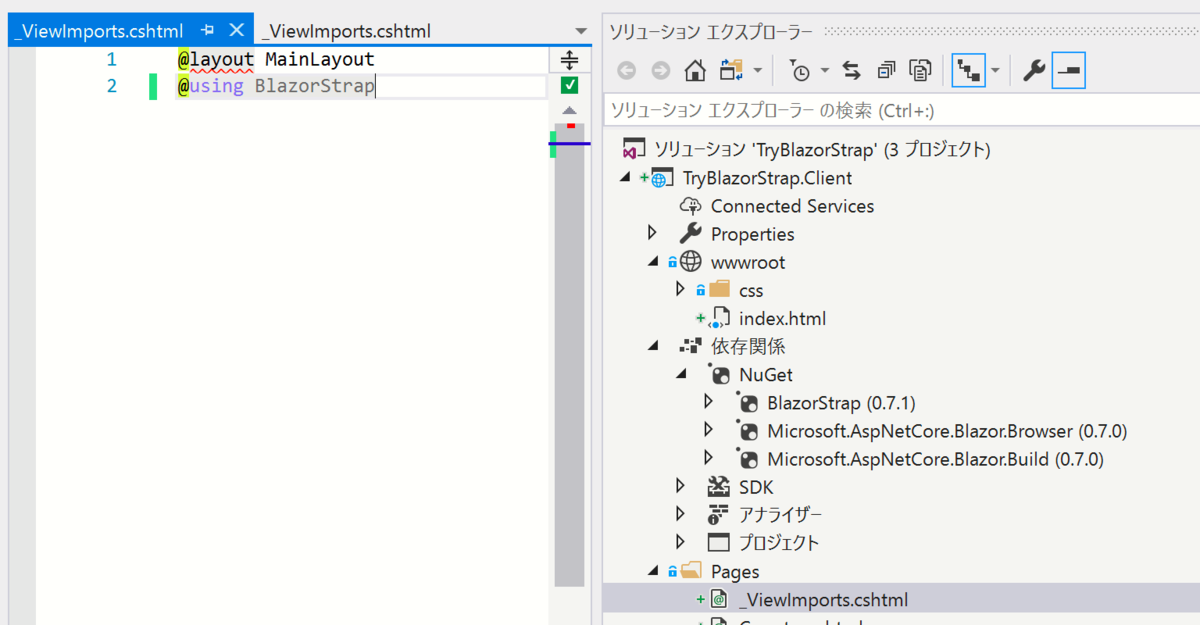
Pages/_ViewImport.cshtmlに

@using BlazorStrap
の記述を追加します。
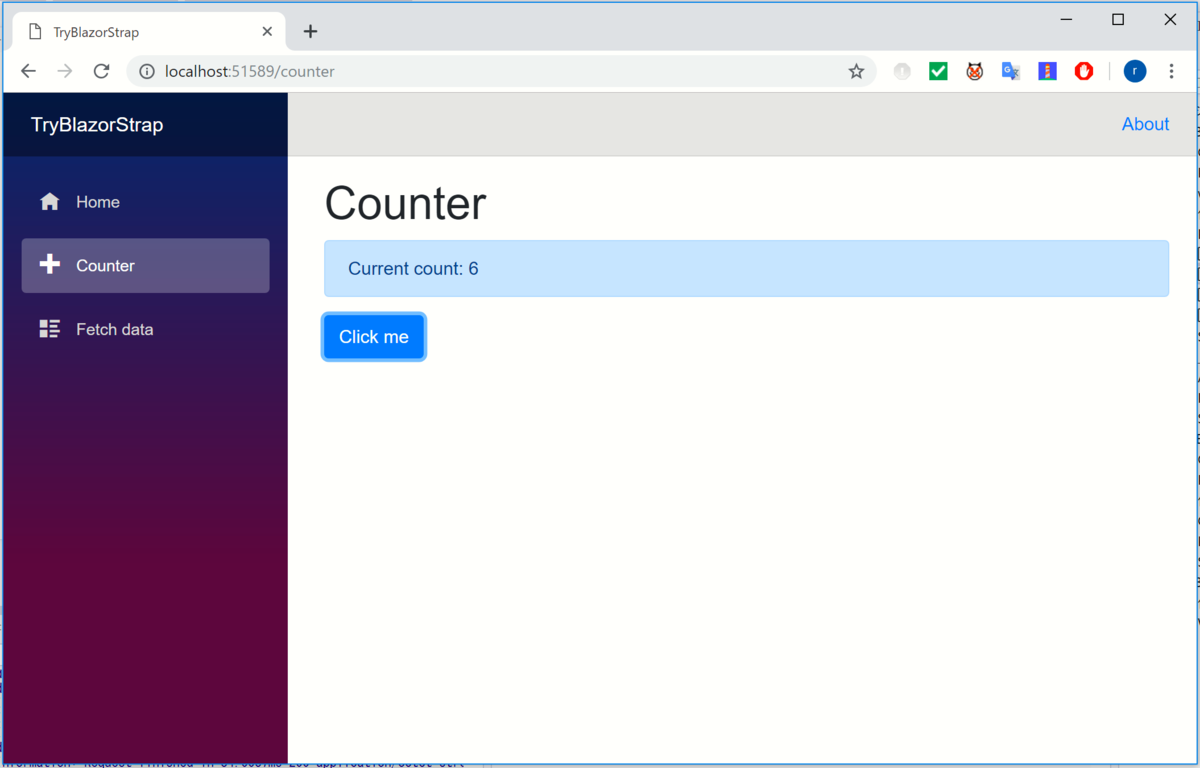
さて使ってみる
あとは、 ドキュメントを参考に、ガシガシ試していくだけです。
Counter.cshtml
@addTagHelper *, BlazorStrap @page "/counter" <h1>Counter</h1> <Alert> Current count: @currentCount </Alert> <button class="btn btn-primary" onclick="@IncrementCount">Click me</button> @functions { int currentCount = 0; void IncrementCount() { currentCount++; } }

おなじみのalertが表示されるようになりました。
FetchData.cshtml
BlazorTableタグを試してみます
@using TryBlazorStrap.Shared @addTagHelper *, BlazorStrap @page "/fetchdata" @inject HttpClient Http <h1>Weather forecast</h1> <p>This component demonstrates fetching data from the server.</p> @if (forecasts == null) { <p><em>Loading...</em></p> } else { <BlazorTable> <thead> <tr> <TableHeadCell>Date</TableHeadCell> <TableHeadCell Color="Color.Danger">Temp. (C)</TableHeadCell> <TableHeadCell Color="Color.Info">Temp. (F)</TableHeadCell> <TableHeadCell Color="Color.Success">Summary</TableHeadCell> </tr> </thead> <tbody> @foreach (var forecast in forecasts) { <tr> <TableCell>@forecast.Date.ToShortDateString()</TableCell> <TableCell Color="Color.Danger">@forecast.TemperatureC</TableCell> <TableCell Color="Color.Info">@forecast.TemperatureF</TableCell> <TableCell Color="Color.Success">@forecast.Summary</TableCell> </tr> } </tbody> </BlazorTable> } @functions { WeatherForecast[] forecasts; protected override async Task OnInitAsync() { forecasts = await Http.GetJsonAsync<WeatherForecast[]> ("api/SampleData/WeatherForecasts"); } }

仕組みは
考えてみればRazorと同じですから
<Alert> Current count: @currentCount </Alert>
とcshtmlで宣言したものが
<div class="alert alert-primary " role="alert" _bl_2=""> Current count: 6 </div>
とhtmlに変換されてます。
これってReactに近い感覚だなぁ、と。
感想
Bootstrapが使えるということは、一通りの装飾が出来るため、それなりのアプリケーションも作れそうな勢いです。
正直、フロント系の最近の技術に触って、期待しすぎたためか仮想DOMでパフォーマンスが上がるとはいえ、生産性が上がるほどの劇的な何かを個人的には感じてませんでした。
そこにBlazorはJavaScriptを使わずWebアプリケーションが開発出来るというキャッチーなコンセプトがあります。
まだ製品レベルで使うことが出来ません。が、研究者が触れるような最先端の、新しい思想の技術に手軽に触れることが出来るのがBlazorの面白いところです。
日本では新元号「令和」が発表され、新しい時代の幕開けとなります。
JavaScriptを使わないWebアプリケーションが開発できる世界というのは面白いですし、Blazorは応援したいな。
Blazorを触って、あるかもしれない新世界を体感してみてはいかがでしょうか。
おまけ
.NET Core2.2だと「An item with the same key has already been added. Key: .wasm」という例外が発生したので、.NET Core2.1にダウングレードして試しました。
んー、なんでだろう。やはり、まだ製品レベルで使うことは出来ないですね。