MaterialDesignInXAMLはデフォルトの設定を利用すると紫になります。
この紫、濃いめでビビッドで、もう少し目に優しい色をと思ってしまいます。
そういう時、色を変えたい場合は、App.xamlの指定をPrimaryとAccentの色を変更します。
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/materialdesigncolor.teal.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/materialdesigncolor.pink.xaml" />
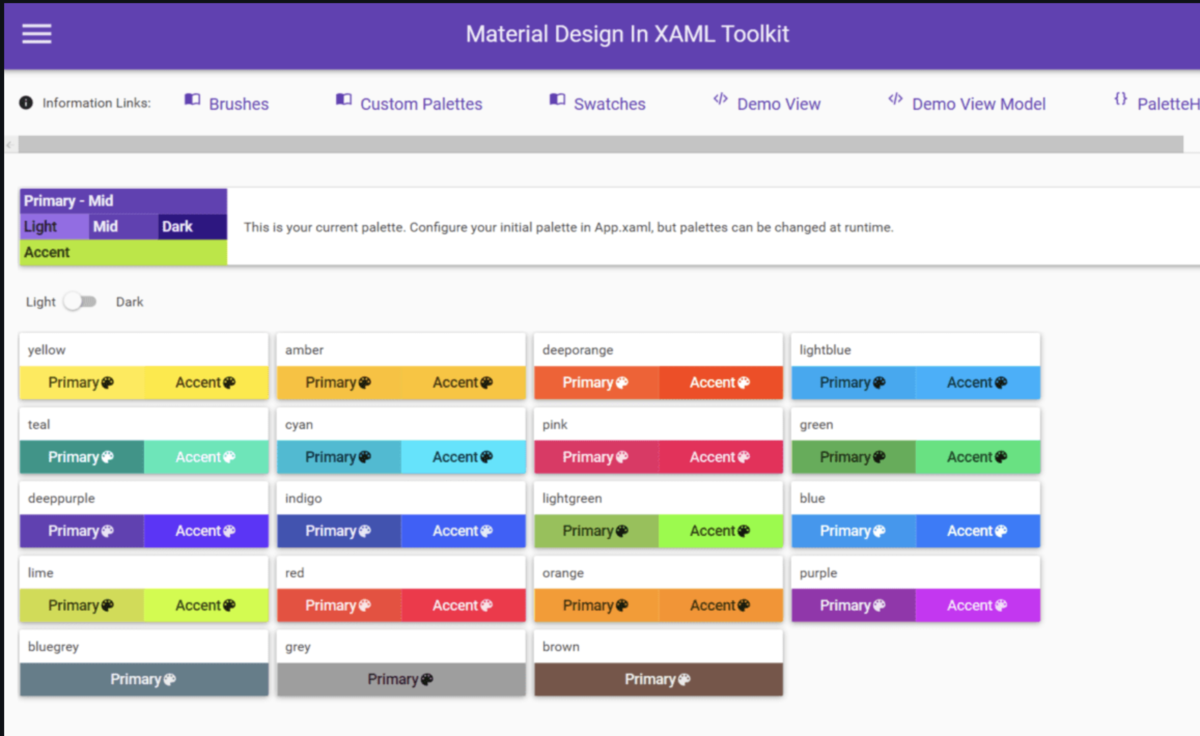
使える色は以下を見るとパッと見でわかりやすいです。